Make the Philips Hue Tap dial control anything in your home
Use your Hue Tap dial as a home automation controller with four modes and double- / triple-click support, courtesy of Home Assistant and Node-RED.

What is this about?
What's this Hue Tap dial thing?
The Philips Hue Tap dial is an extremely versatile ZigBee remote control, ordinarily marketed as a smart thing to govern your lights using the Hue system.
The device has four buttons, labeled with tactile bumps 1 through 4, which ordinarily are used to recall scenes in the Hue system. In addition to the buttons, the Hue Tap dial also has — very apropos — a dial. This dial has very fine-grained déténtes; it clicks as you spin it, with reassuring tactile feedback. It's portable, magnetic, extremely usable with one hand, and it has an anti-skid base so you can set it on a flat surface and turn the dial without the device sliding. It also comes with an elegant plate you can stow the device away on. You can recognize which button you are touching even when it's 100% pitch dark, by way of the Braille-like bumps on the buttons. Of all the Hue products, this is certainly the one I use the most often — I use it every day for at least two hours.
In the Home Assistant universe, the Hue Tap dial is compatible with both ZigBee4MQTT and ZigBee Home Automation. In Home Assistant's ZHA, when you actuate the device's buttons, the Hue Tap dial produces zha_event events . Rotation of the dial also produces up / down events, with a rotation "angle" associated to them (rotations do not produce start and end rotation events like, for example, the SYMFONISK knob from IKEA — this device's events are discrete, more on that below in the Caveats section).
These events are directly usable in automations, but there is no support for double-tap or triple-tap of the buttons, and these types of ZHA events are cumbersome to use in automations, generally speaking. For that reason, I've devised a Node-RED subflow which converts raw events from the Hue Tap dial into usable messages — and it also adds double- and triple-tap functionality to the scene buttons, multiplying the amount of things you can make the dial do for you.
Taking advantage of the Hue Tap through Node-RED
To ease integration of the dial into various home automation tasks, I've built a Node-RED subflow you can import (by copying and pasting from the link below the sample image).

How it works
This subflow takes as input the output of a Home Assistant Events: all node. After adding said node to your palette, set it up as follows:
- Set it to capture events of the
zha_eventkind. - Make it send the event data (check your Events: all node properties) as the
msg.payloadproperty. - In the Event data field, set a filter
{"device_ieee": "<your Hue Tap dial's IEEE address, available on its Home Assistant device page>"}. - Add an instance of the Hue Tap subflow to your palette, and connect the Events: all node output to the Hue Tap node's input.
Thus, when the IEEE address of the device generating the events matches the device IEEE on your Events: all node, these events will be piped into the Philips Hue Tap node, which will then process the events and route them to the respective outputs.
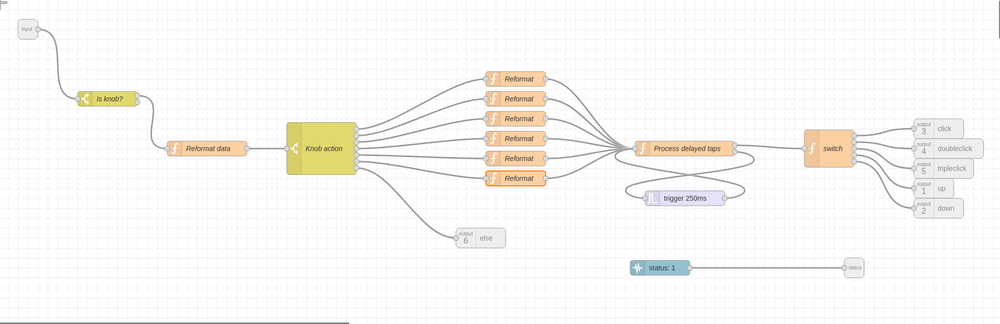
Anatomy of the message
The msg.payload object coming through the output will have at least a command property which will be used to route to each output as follows — through six outputs in this node:
command=up: the dial was turned clockwise; thestep_sizeproperty will contain by how much (in an arbitrary unit-less value)command=down: the dial was turned counterclockwise; rotation angle is reported as forcommand=upcommand=click: a scene recall button was clicked; the propertybuttoncontains the button number (1 through 4)command=doubleclick: a button was double-clicked (with a < 250 ms timeout between taps to be recognized as a double-click)command=tripleclick: a button was triple-clicked- the incoming event does not correspond to any known device events
(Updated) Stateful mode defined by last button pressed
In addition to these outputs and properties, the msg.payload object will (after the first button click) also contain a last_clicked_button property, ranging from integers 1 to 4, which indicates which scene recall button was single-clicked last. You can use this value as a "mode" setting which is controlled by single presses of scene recall buttons.
E.g. select button 3, rotate dial → rotation messages now carry msg.payload.last_clicked_button = 3.
A practical sample
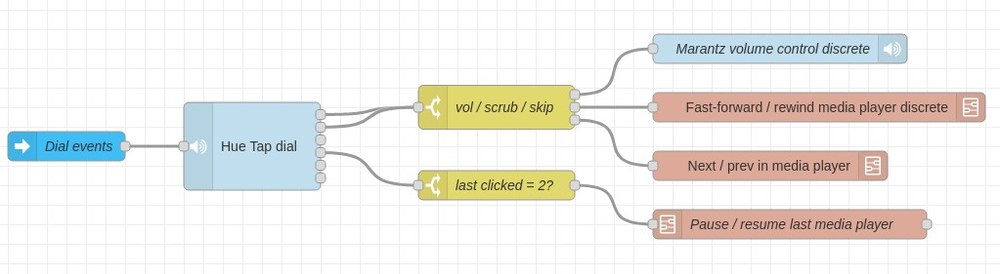
Here is how it looks like when used (this is a sample) as per the instructions above:

The sample above converts the Hue Tap dial into a volume / scrub / skip knob for your stereo or media center. It also has the feature that double-tapping the scene #2 button will toggle between pause and play in your active media player. Once you get used to this, you will never grab your media center's remote ever again.
Other ideas
- Use your Hue Tap dial to control (in a finely-grained manner) up to four blinds / venetians. Select which blind with its assigned scene recall button, then use the dial to control how far up or down they should go. Double-click a recall button to toggle them full-open or full-closed.
- Have an intelligent four-burner cooktop set up with Home Assistant? Select which burner to govern, then use the dial to dial in the right temperature quickly. You'll be astonished at how much more intuitive it is to govern your cooktop this way — and the Hue Tap dial will not become hard to operate when the touch buttons on your cooktop get wet.
- Night stand too empty? Use the Hue Tap dial to control your ceiling light's brightness as well as your night stand lamp. Select which lamp using a button press, then rotate to change the light level. Double-tap a button to toggle the corresponding light between full brightness and off. RGB lights? Reserve the other two scene recall buttons to enable the dial to vary the hue of each light. The Tap Dial is easy to operate in the dark because the buttons can be identified by touch!
Caveats
One thing to keep in mind when building automations is that rotation of the dial is discrete.
If, for example, you rotate the knob half a turn, the likely outcome is that the ZigBee Home Automation system will send your way two or three events in very rapid succession (maybe separated by one hundred or two hundred milliseconds), each with a relatively large step_size. You might conclude this makes automation of continuous actions (dimming, volume control, scrubbing back and forth through a media player) somewhat janky or stuttery.
In reality it's nothing but. So long as you correctly multiply the effect size you want in the target of your automation by the number in step_size (which for a minimum possible rotation is always 1), your automations will feel very natural. It's also very fast to do things this way — if, for example, I want to raise or reduce the volume of my stereo by a large amount at once, all I have to do is turn the knob a lot, and I will have results in the blink of an eye.
I've even developed a scrub node (you can see it above as FF / rewind media player using step_size) which uses fractional exponentiation so that minimum turns skip five seconds, yet there is an exponential relationship between rotation angle and skip step (e.g. double the minimum rotation is not 10 seconds, but 15); think of this as a form of mouse or touchpad pointer acceleration.



